Generative Design
This is a series of experiments in 3D generative design. I took well-known algorithms that mimic nature and implemented them in Houdini using a mixture of visual programming and Vex. Generative design is an interesting approach to design where you are no longer in complete control of the design process but are more like a gardener guiding the growth of your creations.
Space colonisation is a different take on generating tree-like structures in computer graphics. Previously branches would be recursively forked where as in space colonisation it starts with a random distribution of attractors that define where the branches will end. Branches grow towards these attractors splitting if needed. This produces a more even distribution of branches.

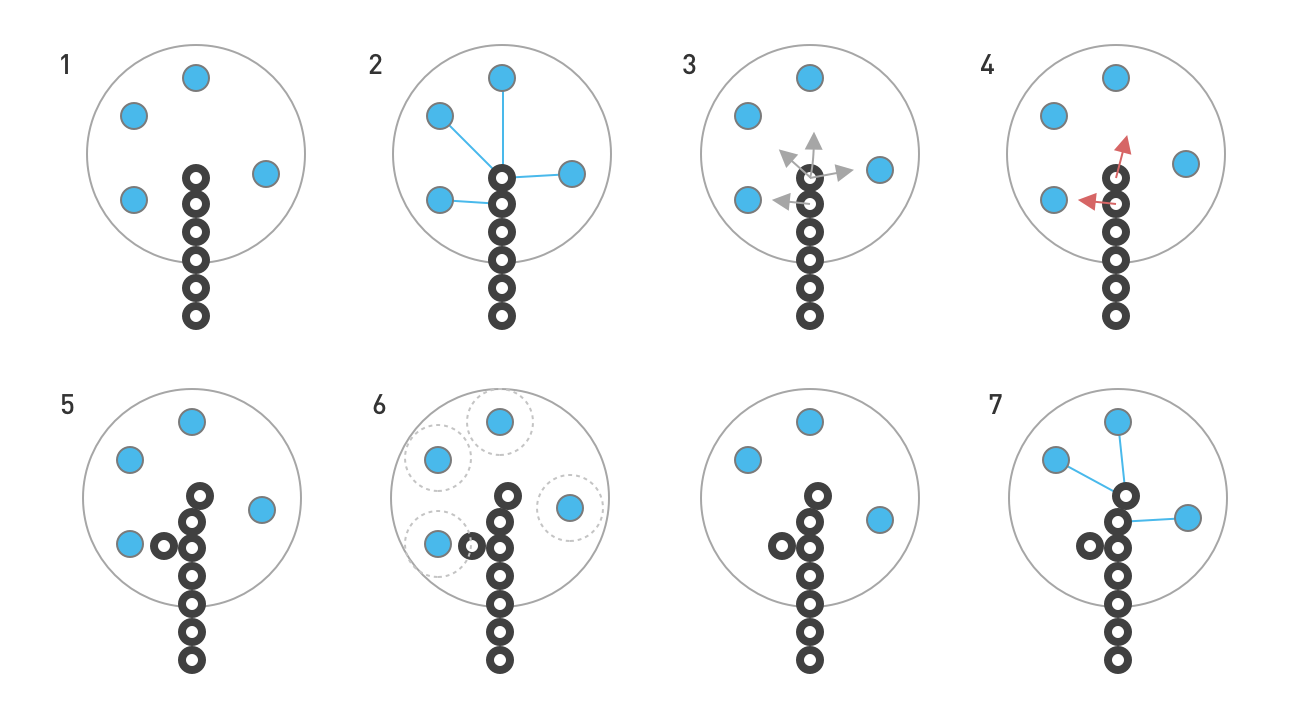
The above diagram illustrates how the algorithm works. The black circles are the branch nodes and the blue circles are the attractor nodes.
- A series of branch nodes are initially created to form the trunk of the tree.
- Each attractor node finds the nearest branch node.
- Normalised vectors between the branch nodes and attractor nodes are generated.
- The average of these vectors is then calculated.
- New branch nodes are created in the direction of the vectors calculated in the previous step.
- If a branch node gets near an attractor node, the attractor node is removed.
- The process starts again.
And here's the same algorithm but on the surface of a shape:
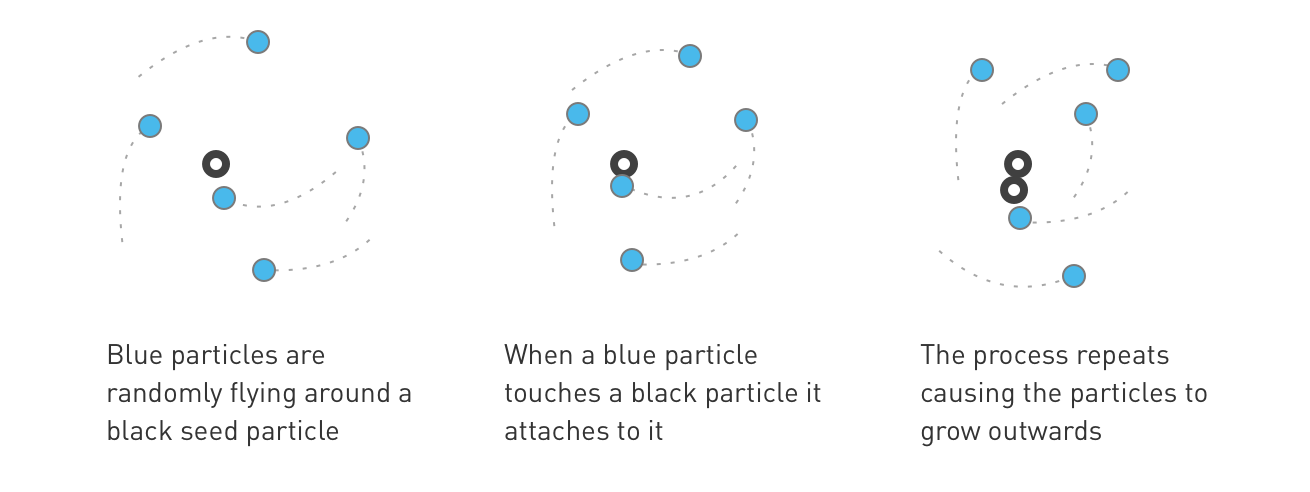
Diffusion limited aggregation is another tree-like structure algorithm but it is derived from chemical and physical processes rather than biological. It describes, among other things, dendritic crystals in limestone. When scientists first discovered them they thought they were fossils of ancient plants but were in fact inorganic growth of mineral solutions flowing through cracks in the rock.

The reaction and diffusion of chemicals can produce a variety of patterns, reminiscent of those often seen in nature. Chemical A is added at a certain rate and reacts with chemical B which is removed at a certain rate. While the process simulates a chemical process you can recreate the process in Photoshop using a blur filter. In Houdini this can be done using 3D blurring or the Gray Scott equations.
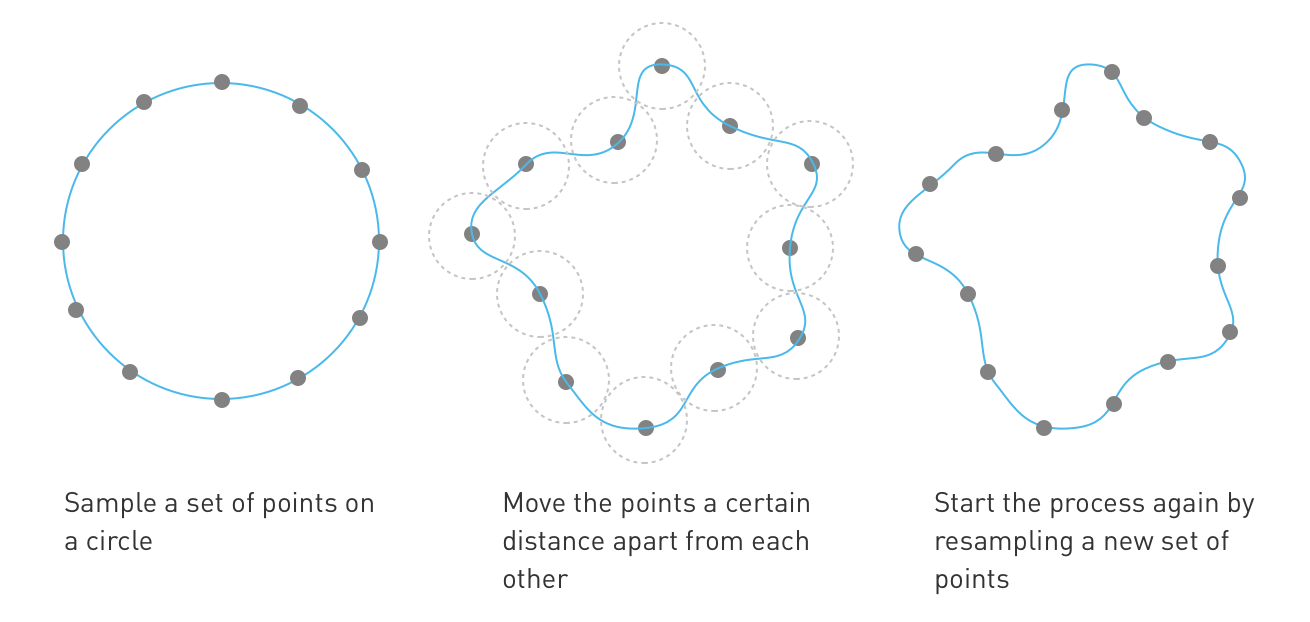
You grow a line in such a way that it doesn't intersect. You end up with a very long line relative to the area it covers. Zaha Hadid architects used this process to create an installation for Milan Design Week where the line was created by a robot extruding a structural strip.

This is similar to differential line growth but for a surface. Nervous System explored this concept in Floraform which was inspired by the biomechanics of growing leaves and blooming floors. Plants use differential growth were one side of the stem will grow faster than the other so it ends up growing towards the light.
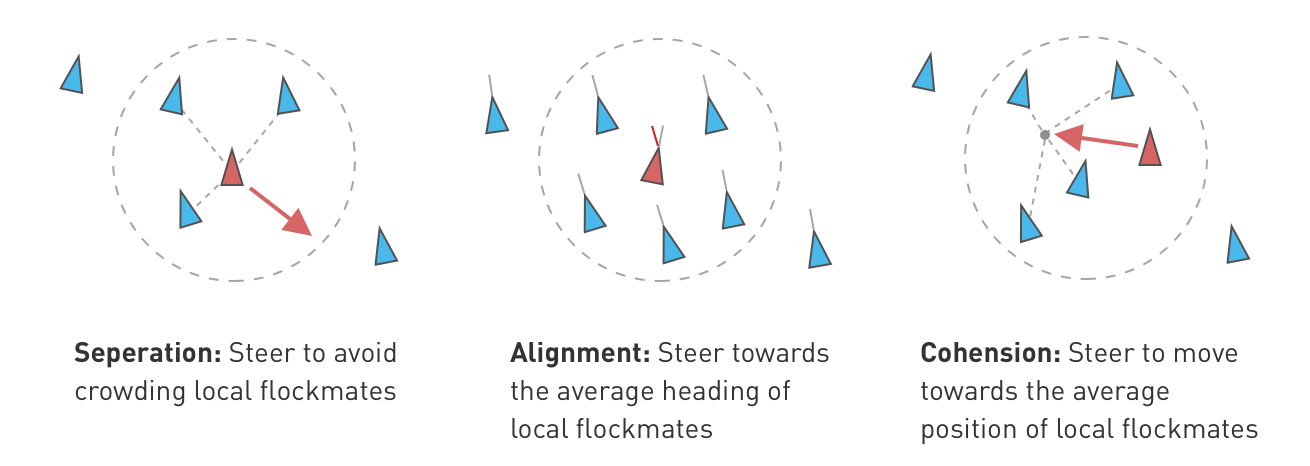
Craig Reynolds came up with a computer model that describes the motion of bird flocks and fish schools. It was used to simulate bat swarms and penguin flocks in Tim Burton's "Batman Returns". The model had 3 rules:

In the version below I traced the motion of the particles over time to create growing metal rods. The same concept was used by Soomeen Hahm to create a Steampunk Pavilion for the Tallinn Architecture Biennial.
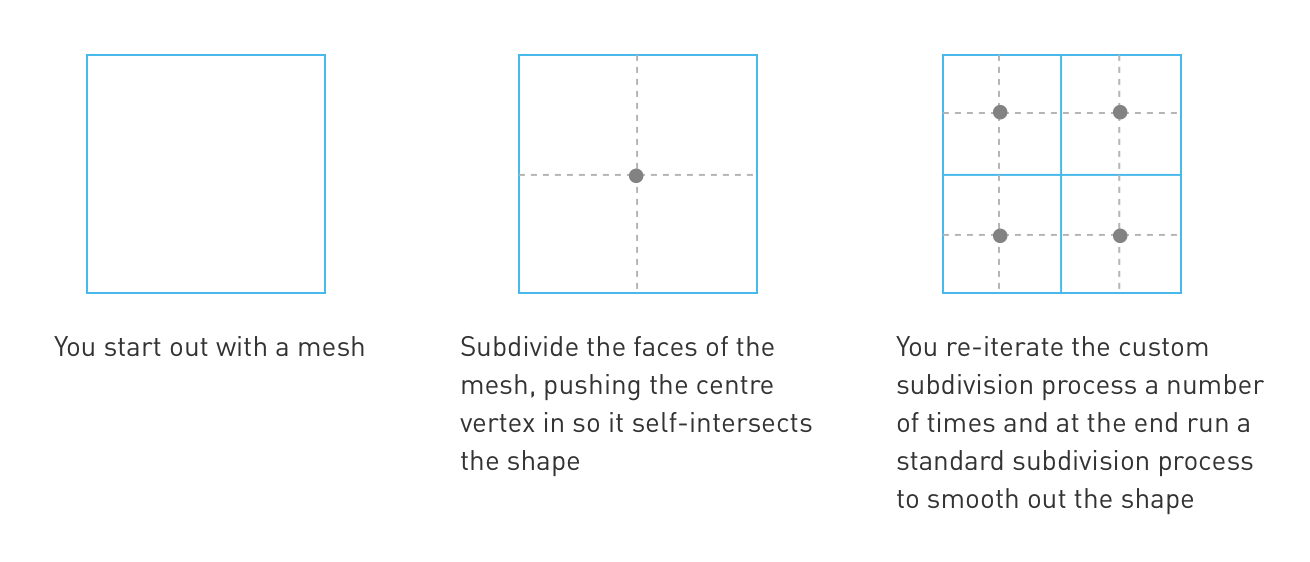
Unlike the previous experiments this one is not based on a natural process instead it's based on subdivision - a process used in computer graphics to smooth meshes. Edwin Catmull, the former president of Pixar came up with a version of the subdivision algorithm and is used in Pixar's films. Michael Hansmeyer was interested in 2D and 3D subdivision and discovered something interesting when you modify the subdivision process.